Nel mondo digitale, si sente spesso parlare di “web app”. Ma cosa significa Web App esattamente e come si differenziano dalle più conosciute app native? In questo articolo, esploriamo a fondo il significato di web app, guardando il funzionamento, le tecnologie, i vantaggi e gli svantaggi.
Definizione di Web App
Una web app, cioè un’applicazione che “vive” sul web, è un software che può essere utilizzato tramite un browser, a differenza delle app native, che invece vengono scaricate e installate direttamente sul dispositivo.
Le web app sono accessibili tramite Internet e possono funzionare su qualsiasi dispositivo con un browser compatibile.
Questo significa che i tuoi utenti non devono preoccuparsi di possedere un determinato dispositivo o di avere sufficiente spazio di archiviazione, perché accedono direttamente all’app online.
…Ma un sito web è una web App?
Mentre un sito web può essere considerato una forma di web app se offre funzionalità interattive o dinamiche, il termine “web app” viene spesso utilizzato per indicare applicazioni web più complesse e interattive, come servizi bancari online, app di e-commerce, piattaforme di gestione dei progetti e simili. Tuttavia, la distinzione tra sito web e web app può essere sfumata, e il termine utilizzato dipenderà spesso dalla complessità e dall’interattività dell’applicazione online in questione.
Differenze tra Web App e App Native
Le web app si distinguono dalle app native in vari modi:
- Accessibilità: Le web app sono accessibili da qualsiasi dispositivo (sufficientemente aggiornato) connesso alla rete internet. Mentre le app native sono limitate ai dispositivi su cui sono installate ed al sistema operativo per cui sono sviluppate;
- Aggiornamenti: Le web app possono essere aggiornate automaticamente senza richiedere all’utente di effettuare il download e l’installazione di aggiornamenti, come invece avviene quando si parla di app native;
- Costi di Sviluppo e Manutenzione: Lo sviluppo e la manutenzione delle web app sono più convenienti, questo perché una singola versione può essere sviluppata per diversi dispositivi. Al contrario, le app native richiedono lo sviluppo separato per diversi sistemi operativi (iOS, Android, etc.), aumentando i costi complessivi di sviluppo e manutenzione.
Esempi di Web App di uso comune
Le web app sono ovunque e vengono ormai utilizzate nei più svariati settori. Alcuni esempi di web app che utilizziamo tutti i giorni sono le piattaforme di posta elettronica basate sul web come Gmail e Yahoo, suite di produttività come Google Docs, applicazioni di gestione del progetto come Trello, il tuo online banking etc… Tutte queste applicazioni offrono funzionalità complesse e interattive direttamente da un browser web.
Ora vediamo più da vicino il funzionamento delle web app, esplorando le tecnologie di base con cui vengono sviluppate.
Come Funzionano le Web App e le Tecnologie di Base
Ora che abbiamo compreso cos’è una web app e come si differenzia dalle app native, è il momento di addentrarci nei dettagli su come funzionano le web app. Questo capitolo esaminerà le tecnologie di base che alimentano le web app, consentendo agli utenti di interagire con applicazioni complesse direttamente attraverso il loro browser web.
Tecnologie di base delle Web App
- HTML (Hypertext Markup Language): è il mattoncino fondamentale delle web app. Questo linguaggio di markup definisce la struttura di una pagina web, indicando quali elementi sono testo, immagini, link, formulari, ecc. Gli sviluppatori utilizzano HTML per creare l’aspetto e la disposizione di una web app.
- CSS (Cascading Style Sheets): è il linguaggio di script responsabile per lo stile e il layout delle web app. Permette agli sviluppatori di definire il colore, la dimensione, il font e altri aspetti visivi degli elementi HTML. Con CSS, è possibile rendere una web app attraente e intuitiva per gli utenti.
- JS (JavaScript): è un linguaggio di programmazione che aggiunge interattività alle web app. Gli sviluppatori utilizzano JavaScript per creare funzioni dinamiche, gestire eventi come clic del mouse e input dell’utente, e comunicare con i server per caricare o inviare dati senza dover ricaricare l’intera pagina.
Framework Front-End per lo sviluppo delle Web App
Il front-end di una web app è ciò che gli utenti vedono e con cui interagiscono direttamente. Con l’avanzare delle tecnologie, sono emersi framework moderni che semplificano sempre di più lo sviluppo del front-end, offrendo un’esperienza utente interattiva e coinvolgente. In questo capitolo, vediamo alcuni dei principali framework front-end più gettonati e come possono essere utilizzati per creare web app moderne e responsive.
React.js
React.js è un framework front-end sviluppato da Facebook che consente la creazione di interfacce utente reattive e dinamiche. Grazie al suo approccio basato sui componenti, React semplifica la creazione di interfacce complesse suddividendo l’UI in componenti riutilizzabili. È particolarmente adatto per applicazioni a singola pagina (SPA) e offre un’eccellente gestione dello stato dell’applicazione.
Principali features di React
- Componenti Riutilizzabili: React.js favorisce la creazione di componenti riutilizzabili, che semplificano la gestione delle interfacce complesse. Gli sviluppatori possono creare componenti per parti specifiche dell’interfaccia utente e riutilizzarli in tutta l’applicazione.
- Gestione dello Stato con Redux: Redux è una libreria di gestione dello stato ampiamente utilizzata con React.js. Consente di mantenere uno stato globale dell’applicazione, semplificando la gestione dei dati e la comunicazione tra i componenti.
- Virtual DOM: React utilizza un concetto chiamato Virtual DOM per ottimizzare le operazioni di rendering. Il Virtual DOM riduce al minimo il numero di operazioni di aggiornamento sul DOM effettivamente eseguite, migliorando così le prestazioni dell’applicazione.
Vue.js
Vue.js è un framework progressivo per la creazione di interfacce utente avanzate. Offre una sintassi chiara e semplice, rendendolo ideale per sviluppatori di tutti i livelli di esperienza. Vue.js si integra facilmente con altri progetti e librerie ed è particolarmente noto per la sua flessibilità e facilità d’uso.
Principali features di Vue
- Sintassi Chiara ed Espressiva: Vue.js offre una sintassi intuitiva e facile da capire, che consente agli sviluppatori di creare componenti e gestire il ciclo di vita dell’applicazione con facilità.
- Direttive Personalizzate: Vue.js consente la creazione di direttive personalizzate che possono essere utilizzate per aggiungere comportamenti specifici agli elementi DOM. Ciò offre un maggiore controllo sull’interfaccia utente senza complicare eccessivamente il codice.
- Vue CLI è uno strumento potente per la creazione e la gestione dei progetti Vue.js. Offre una configurazione rapida e un ambiente di sviluppo ottimizzato, consentendo agli sviluppatori di concentrarsi sul codice senza doversi preoccupare della configurazione del progetto.
AngularJS
Angular è un framework sviluppato da Google per la creazione di web app dinamiche e complesse. Utilizza il concetto di two-way data binding per mantenere sincronizzati il modello e la vista dell’applicazione. Angular offre una struttura robusta per lo sviluppo di applicazioni aziendali scalabili e è noto per le sue potenti funzionalità di gestione dello stato e della navigazione.
Principali features di Angular
- Two-Way Data Binding: un meccanismo che mantiene sincronizzati il modello e la vista dell’applicazione. Ciò significa che le modifiche nel modello vengono riflesse automaticamente nell’interfaccia utente e viceversa.
- Dependency Injection per semplificare la gestione delle dipendenze all’interno dell’applicazione. Ciò facilita l’organizzazione del codice e rende l’applicazione più manutenibile.
- CLI Integrato che semplifica la creazione di nuovi componenti, moduli e servizi. Il CLI gestisce anche la generazione di codice efficiente, migliorando così la produttività degli sviluppatori.
Tecnologie di Back-End per Web App
Nel mondo delle web app, il back-end svolge un ruolo cruciale nel gestire le operazioni lato server, consentendo agli utenti di interagire con dati dinamici e complessi. In questo capitolo, esploreremo le tecnologie di back-end, concentrandoci sui framework più popolari e su PHP, un linguaggio di scripting server-side ampiamente utilizzato.
Frameworks moderni di Back-End per le web app:
Node.js
Node.js è un ambiente di esecuzione JavaScript lato server che consente agli sviluppatori di creare applicazioni web altamente scalabili e veloci. Grazie al suo modello basato su eventi, Node.js è perfetto per le applicazioni in tempo reale come le chat e le piattaforme di gioco online.
Django (Python)
Django è un framework web Python ad alto livello che favorisce la produttività e la pulizia del codice. Con modelli di dati robusti e un sistema di routing flessibile, Django è ampiamente utilizzato per creare web app complesse e scalabili.
Ruby on Rails (Ruby)
Ruby on Rails è noto per la sua sintassi pulita e la rapidità di sviluppo. Questo framework Ruby semplifica compiti comuni come il routing, l’accesso al database e la gestione degli asset, permettendo agli sviluppatori di concentrarsi sulla logica unica dell’app.
Express.js
Express.js è un framework web minimalista per Node.js, progettato per creare semplici applicazioni web e API in modo semplice ed efficiente. La sua flessibilità lo rende un’opzione popolare per le web app leggere e veloci.
PHP come Linguaggio di Scripting
PHP (Hypertext Preprocessor) è un linguaggio di scripting server-side ampiamente utilizzato per lo sviluppo web. È noto per la sua facilità di apprendimento e la sua capacità di integrarsi facilmente con HTML. PHP è spesso utilizzato per gestire moduli web, interagire con database e generare contenuti dinamici sul lato server.
Ruolo di PHP nelle Web App
PHP è un componente essenziale nel mondo delle web app. Grazie al PHP è possibile:
- Interagire con il database: PHP può connettersi a vari tipi di database, come MySQL e PostgreSQL, consentendo alle web app di memorizzare e recuperare dati in modo efficiente.
- Gestire i form web: PHP è spesso utilizzato per elaborare i dati dei moduli inviati dagli utenti, consentendo alle web app di raccogliere informazioni dai visitatori.
- Creare contenuti dinamici: PHP consente di creare pagine web dinamiche (contenuti assemblati ‘al volo’ su richiesta), in cui i contenuti possono variare in base agli input dell’utente o ad altre variabili.
- Integrare framework e librerie: PHP può essere utilizzato con vari framework e librerie, come Laravel e Symfony, per semplificare lo sviluppo di web app complesse.
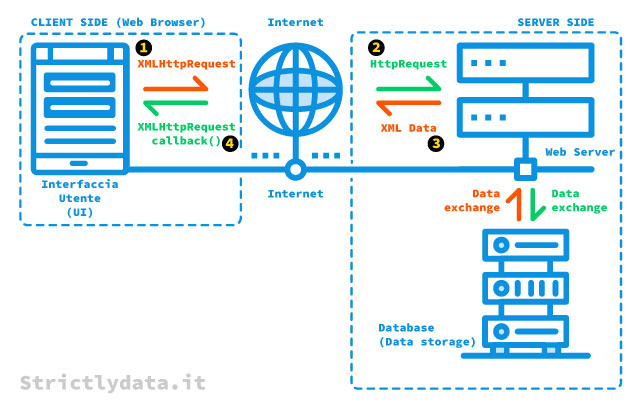
Funzionamento delle Web App:
Le web app sfruttano questo flusso di operazioni per funzionare in modo coerente:
- Richiesta del cliente: Quando un utente digita l’URL di una web app nel suo browser e preme Invio, il browser invia una richiesta al server che ospita l’applicazione;
- Elaborazione lato server: Il server riceve la richiesta e elabora le informazioni richieste, come i dati da un database o altre risorse, e crea una pagina web dinamica;
- Risposta al cliente: Il server invia la pagina web generata al browser del cliente;
- Interattività con JavaScript: Una volta che la pagina è caricata nel browser del cliente, JavaScript entra in gioco. Può essere utilizzato per rendere la pagina interattiva, consentendo agli utenti di interagire con l’applicazione senza dover ricaricare la pagina.

Diagramma semplificato di funzionamento di una Web App
Vantaggi e Svantaggi delle Web App e applicazioni pratiche per le aziende
Ora che abbiamo esaminato come funzionano le web app e le tecnologie di base che le alimentano, è essenziale capire i vantaggi e gli svantaggi di questo tipo di applicazioni.
Vantaggi delle Web App per i business:
Accessibilità Universale
Le web app sono accessibili da qualsiasi dispositivo connesso a Internet, consentendo agli utenti di accedere alle applicazioni indipendentemente dal dispositivo che stanno utilizzando.
Aggiornamenti Automatici
Gli sviluppatori possono aggiornare le web app direttamente sul server, garantendo che tutti gli utenti abbiano accesso alla versione più recente dell’applicazione senza dover effettuare aggiornamenti manuali.
Costi di Sviluppo e Manutenzione Ridotti
Lo sviluppo e la manutenzione delle web app per diverse piattaforme sono più convenienti rispetto alle app native, poiché una singola versione può essere ottimizzata per vari dispositivi e sistemi operativi.
Integrazione Semplificata
Le web app possono essere integrate facilmente con altre applicazioni web e servizi, consentendo agli utenti di utilizzare diverse funzionalità senza dover passare da un’app all’altra.
Svantaggi delle Web App per il business
Performance Limitate
Le web app potrebbero non essere altrettanto veloci e fluide delle app native, specialmente quando si tratta di operazioni complesse o grafica avanzata.
Dipendenza dalla Connessione Internet
La maggior parte delle web app (non PWA) richiede una connessione Internet attiva per funzionare. In assenza di una connessione affidabile, l’utente potrebbe avere difficoltà ad accedere all’applicazione o potrebbe sperimentare rallentamenti e non avere accesso a tute le funzionalità dell’app.
Esempi Pratici di Web App per le aziende
Gestione di Progetti e Collaborazione
Le web app come Trello e Asana consentono alle squadre di gestire progetti, assegnare compiti e collaborare in tempo reale, migliorando l’efficienza operativa.
E-commerce e Servizi Online
Molte piattaforme di e-commerce come Shopify o Woocommerce costituiscono vere e proprie web app che consentono agli utenti di navigare, acquistare prodotti e servizi e gestire ordini e amministrazione da dispositivi desktop e mobili.
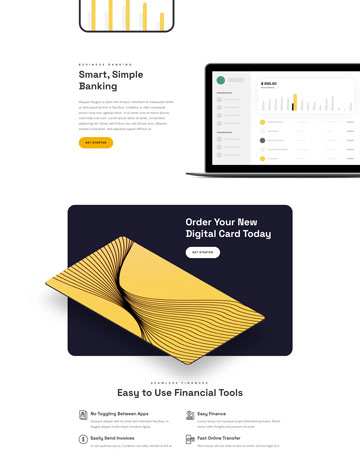
Servizi Bancari Online
Le banche tradizionali ma soprattutto quelle 100% online come, Revolut e N26, offrono web app che consentono agli utenti di effettuare transazioni, controllare i saldi e gestire le finanze personali comodamente dal proprio browser web.

esempio di presentazione di una Web App per Online Banking. Credits: Strictlydata 2023
Applicazioni di Formazione e Istruzione
Scuole ed organizzazioni educative utilizzano le web app, come gli LMS, ad esempio Teachable o Udemy, per offrire corsi online interattivi, lezioni in streaming e attività di apprendimento personalizzate agli studenti in tutto il mondo.
Pillole di approfondimento sulle Web App: Tipologia, Tecnologia e Strumenti
Tipologie comuni di Web App
- Web App Statiche: Le web app statiche mostrano contenuti predefiniti agli utenti. Sono ideali per siti web aziendali o di prodotto che non richiedono interazioni complesse. Utilizzano principalmente HTML e CSS per visualizzare informazioni;
- Web App Dinamiche: Le web app dinamiche offrono contenuti personalizzati agli utenti in base alle loro interazioni e alle richieste. Utilizzano JavaScript per rendere le pagine interattive e possono essere integrate con basi di dati per mostrare dati in tempo reale agli utenti;
- Web App Progressive (PWA): Le Progressive Web App sono web app che utilizzano moderne tecnologie web per offrire un’esperienza utente simile a quella delle app native. Possono funzionare offline, inviare notifiche push e offrire un’interfaccia utente app simile su dispositivi mobili e desktop.
Editor e IDE per lo Sviluppo di Web App
- Visual Studio Code: Un editor di codice gratuito e open source con numerose estensioni per lo sviluppo web.
- Sublime Text: Un editor di testo leggero e veloce con molte funzionalità utili per gli sviluppatori web.
- WebStorm: Un IDE dedicato allo sviluppo web che supporta molte tecnologie, tra cui HTML, CSS, JavaScript e vari framework.
Database per Web App: Firebase e Altre Soluzioni Popolari
Firebase: l’Ecosistema di Google (quasi) gratuito di Servizi per le Web App
- Database in Tempo Reale: Firebase offre un database in tempo reale che consente agli sviluppatori di sincronizzare dati in tempo reale tra client e server. Questo è particolarmente utile per le applicazioni collaborative, come le app di chat e le applicazioni di gioco multiplayer;
- Autenticazione Utente Semplificata: Firebase gestisce l’autenticazione utente in modo sicuro e semplificato. Gli sviluppatori possono utilizzare l’autenticazione email/password, l’accesso tramite social media o addirittura l’autenticazione tramite numero di telefono;
- Hosting Web: Firebase offre anche servizi di hosting web, consentendo agli sviluppatori di distribuire facilmente le loro web app. È possibile ospitare siti web statici o applicazioni dinamiche basate su framework come React, Angular o Vue;
- Cloud Functions: Firebase Cloud Functions consente agli sviluppatori di eseguire codice lato server senza dover gestire un server completo. Molto utile per elaborazioni intense e anche per l’integrazione con altri servizi esterni tuoi o di terze parti.
Altre Soluzioni Popolari di Database per Web App:
- MongoDB: è un database NoSQL orientato ai documenti. È flessibile e scalabile, consentendo agli sviluppatori di archiviare dati complessi e di eseguire query avanzate. È ampiamente utilizzato per applicazioni web che richiedono una gestione flessibile dei dati;
- MySQL: un database relazionale open source ampiamente utilizzato. Offre una struttura dati robusta e supporta transazioni ACID (Atomicità, Coerenza, Isolamento, Durabilità). È una scelta comune per applicazioni web complesse e aziendali;
- PostgreSQL: un potente database relazionale che supporta caratteristiche avanzate come le transazioni di alto livello, gli indici di testo completo e le estensioni personalizzate. È noto per la sua affidabilità e la sua capacità di gestire grandi volumi di dati;
- SQLite: un database SQL leggero e incorporato che viene spesso utilizzato nelle applicazioni mobili e nelle web app leggere. È adatto per progetti più piccoli o applicazioni che richiedono un’implementazione embedded.
Consigli per la Scelta del Database:
- Considera la struttura dei dati: La natura dei tuoi dati guiderà la scelta tra database SQL e NoSQL. Se hai bisogno di flessibilità e di gestire dati non strutturati o semi-strutturati, un database NoSQL come MongoDB potrebbe essere adatto;
- Scalabilità: Se prevedi una crescita rapida dell’applicazione, considera un database che offre una buona scalabilità orizzontale, come Firebase Realtime Database o MongoDB, che possono gestire grandi volumi di dati e traffico;
- Sicurezza: Assicurati che il database offra funzionalità di sicurezza avanzate, come l’autenticazione utente e le autorizzazioni basate sui ruoli, per proteggere i dati sensibili dell’applicazione;
- Facilità d’Uso: Valuta la facilità d’uso del database, specialmente se sei uno sviluppatore indipendente o se hai un team di piccole dimensioni. Soluzioni come Firebase offrono un’esperienza utente intuitiva e semplificata.
Con queste informazioni dovresti avere una visione chiara del mondo delle web app, dalle loro fondamenta tecnologiche alle applicazioni pratiche per il business. Utilizza pure queste conoscenze per addentrarti ulteriormente nello sviluppo di web app e per creare prodotti digitali innovativi e coinvolgenti.
Se dovessi avere bisogno di assistenza per lo sviluppo di una web app specifica, non esitare a contattaci. Siamo qui per aiutarti a tradurre le tue idee in realtà digitali memorabili e funzionali. Buon sviluppo!